9.2 Design considerations
When creating an internet site there are some design considerations that should be kept in the back of your mind. These include:
- Always try to ensure that text in your webpage is easy to read. If you use a dark background, set the text to a light colour. If you use a light background, set the text to a dark colour.
- Try to break the site up into separate linked pages rather than one page that scrolls.
- Fonts are usually grouped into 'families’ of similar looking fonts. It is advisable not to use fonts from more than two different font families.
Types of graphics
There are three main types of graphics used in webpages:
- GIF (Graphic Interface Format), which is popular for short, looped animations.
- JPEG (Joint Photographic Experts Group), which is a high resolution format, but the graphic information is compressed and has to be loaded then expanded, which takes longer. Use the JPEG format for photographs and graphics that require a high degree of colour definition. Images in this format have a filled background.
- PNG (Portable Network Graphics), which is a similar format to JPEG, but it provides the advantage that the backgrounds of these images can be transparent.
Planning the navigation
When creating an internet site it is important to plan the site carefully. It is much more efficient to break the site up into separate pages and link those pages, rather than providing the site in one page that the user scrolls through.
In particular, you should plan how the user will navigate from page to page. Some things to do are:
- Work out how the home page can load quickly.
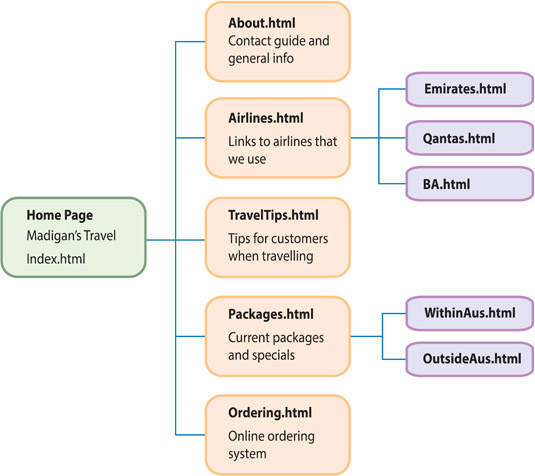
- Work out where you want the person to be able to go from the home page. Draw a structure diagram. The diagram to the right provides an example.
- Decide how the navigation will be provided. Will both text and graphics be provided to allow the user to move from page to page?
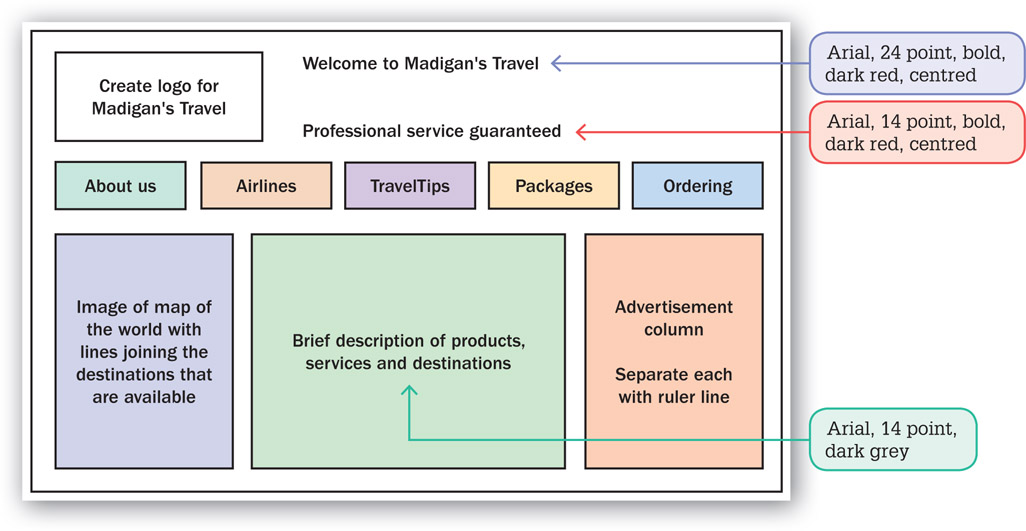
- Draw layout or mock-up diagrams for the different pages. If you plan to use a template, a diagram for that should also be provided. The following diagram provides a sample of a layout diagram for a home or opening page.