6.3 Saving files for the web
When placing images on a website, you want the image size to be as small as possible. Photoshop allows you to save the file in a format that has the highest quality at the lowest file size.
Skills practised
- File formats
- Image quality
- Image size
Photo editing exercise 3
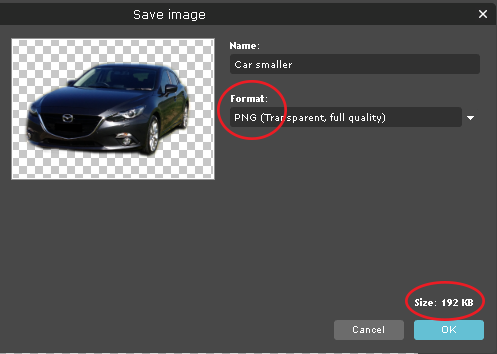
- With the ‘Car smaller’ file open, go to the
FILEmenu and selectSAVE. - Select PNG in the
FORMATdrop-down menu. The file size of the image is displayed in the bottom right corner, and it is about 190 KB. This is a little larger than you would want on a web page that has a few images.
- Try changing the
FORMATto JPG and set theQUALITYslider to 70%. This reduces the file size to about 20 KB. - Another way to reduce the file size is to reduce the size of the image. Cancel the
SAVEfunction, go back to theIMAGEmenu and selectIMAGE SIZE. Reduce theWIDTHto 300 px and theHEIGHTwill be reduced accordingly. - Select
SAVEfrom theFILEmenu and set theFORMATto JPG. Increase theQUALITYslider to 85% and the file size should still be around 10 KB.
Note: JPG files have a white background and this is sometimes not desired on a website. - Try some of the other formats and select the one you think provides the best quality at the lowest file size.
- Click the
OKbutton and save the file in your Storage folder as ‘Car reduced’.
Skills practised
- File formats
- Image quality
- Image size
- With the Car smaller file open, display the
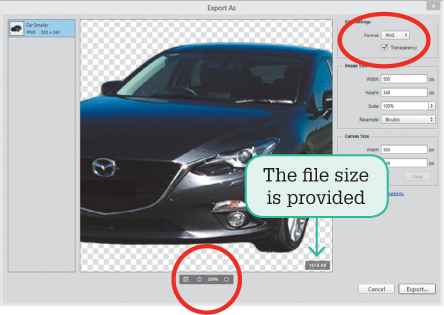
FILEmenu, highlightEXPORTand selectEXPORT AS. Earlier versions of Photoshop haveSAVE FOR WEBin theFILEmenu. - Set the
ZOOMat the bottom left of the window to 200% so that the car can be clearly seen and scroll so that most of the car is visible. - The file was saved as a PNG file, so those settings are displayed. The
FILE SIZEof the image is displayed in theFILEname at the left of the dialogue box and it is about 150K. This is a little larger than you would want on a webpage that has a few images.
- Try changing the
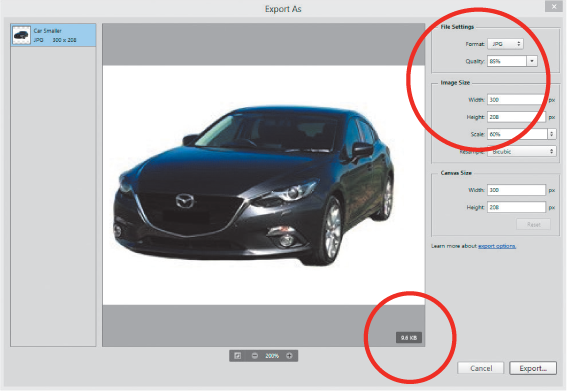
FORMATto JPG and theQUALITYto 70%. This reduces the file size to about 15 K.
- Another way to reduce the file size is to reduce the size of the image. Reduce the
WIDTHto 300 px and theHEIGHTwill be reduce accordingly. - Increase the
QUALITYto 85% and the file size should still be around 10 K.
Note: JPG files have a white background and this is sometimes not desired on a website. - Try some of the other formats and select the one you think provides the best quality at the lowest file size.
- Click on the
EXPORTbutton and save the file in your storage folder as: Car reduced.